Screenshot of the music player component, layout not finalized.. Updated version has a song progression bar and volume controls.
 The play-button houses another ellipse shaped menu with the regular controls for (next, previous, play, stop)
The play-button houses another ellipse shaped menu with the regular controls for (next, previous, play, stop)
a blog on research and developments in eye tracking and gaze interaction
 The play-button houses another ellipse shaped menu with the regular controls for (next, previous, play, stop)
The play-button houses another ellipse shaped menu with the regular controls for (next, previous, play, stop)
"Online virtual worlds and games (MMORPG's) have much to offer users with severe motor disabilities. It gives this user group the opportunity as entirely able-bodied to others in the virtual world. if they so wish. The extent to which a user has to reveal their disability becomes a privacy issue. Many of the avatars in Second Life appear as stylized versions of the users that control them and that stylization is the choice of the user. This choice is equally appropriate for disabled users. While the appearance of the user's avatar may not reveal the disability of the person that controls it, the behavior and speed or interaction in the world may do.
Many users with severe motor impairments may not be able to operate a keyboard or hand mouse and may also struggle with speech and head movement. Eye gaze is one method of interaction that has been used successfully in enabling access to desktop environments. However, simply emulating a mouse using eye gaze is not sufficient for interaction in online virtual worlds and the users privacy can be exposed unless efficient gaze-based interaction techniques, appropriate to activities in on-line worlds and games can be provided.

 Working out of NTT Cyber Solutions Laboratories in Japan Takehiko interests lies mainly in eye tracking technology and human computer interaction. He has published several papers on eye tracking technology and interaction methods. The QuickGlance selection method aims to solve the well known Midas-touch problem. The interface contains a specific selection area next to each choice/item which must be fixated to activate the function. There are two major advantages with this. First, the user can look around at the menu items without worrying about accidentally activating something. Second, advanced users can go for the activation area directly without even reading the menu text. Just like most people know the order/location of items on the Windows Start-menu. On the downside this means that all options are displayed on the screen all the time.
Working out of NTT Cyber Solutions Laboratories in Japan Takehiko interests lies mainly in eye tracking technology and human computer interaction. He has published several papers on eye tracking technology and interaction methods. The QuickGlance selection method aims to solve the well known Midas-touch problem. The interface contains a specific selection area next to each choice/item which must be fixated to activate the function. There are two major advantages with this. First, the user can look around at the menu items without worrying about accidentally activating something. Second, advanced users can go for the activation area directly without even reading the menu text. Just like most people know the order/location of items on the Windows Start-menu. On the downside this means that all options are displayed on the screen all the time. Takehiko additionally have published several articles on FreeGaze, a remote based system which allows the user to move around his head freely. The FreeGaze eye tracker at NTT has a 0.28 degree of accuracy and is based on a rather wide stereoscopic corneal reflection method using serveral image processing algorithms described in the papers, which are well written and worth reading.
Takehiko additionally have published several articles on FreeGaze, a remote based system which allows the user to move around his head freely. The FreeGaze eye tracker at NTT has a 0.28 degree of accuracy and is based on a rather wide stereoscopic corneal reflection method using serveral image processing algorithms described in the papers, which are well written and worth reading.
 Their "Grab-and-hold" algorithm that puts some more intelligent processing of the gaze data. "Upon appearance of the target, there is a settle-down period of 200 ms during which the gaze is expected to land in the target area and stay there. Then, the algorithm filters the gaze points until the first sample inside the expanded target area is logged. When this occurs, the target is highlighted and the selection timer triggered. The selection timer counts down a specified dwell time (DT) interval. "
Their "Grab-and-hold" algorithm that puts some more intelligent processing of the gaze data. "Upon appearance of the target, there is a settle-down period of 200 ms during which the gaze is expected to land in the target area and stay there. Then, the algorithm filters the gaze points until the first sample inside the expanded target area is logged. When this occurs, the target is highlighted and the selection timer triggered. The selection timer counts down a specified dwell time (DT) interval. "Fitts's law (often cited as Fitts' law) is a model of human movement which predicts the time required to rapidly move to a target area, as a function of the distance to the target and the size of the target. Paul M. Fitts (1912 – 1965) was a psychologist at Ohio State University (later at the University of Michigan). He developed a model of human movement, Fitts's law, based on rapid, aimed movement, which went on to become one of the most highly successful and well studied mathematical models of human motion. Fitts's law is used to model the act of pointing, both in the real world (e.g., with a hand or finger) and on computers (e.g., with a mouse) (Source: Wikipedia, 2008-03-11)
 Andrew Duchowski is one on the leading authorities on eye tracking and gaze interaction working out of the College of Engineering and Science at Clemson University (South Carolina, U.S.) Andrew is involved in organizing the annual Eye Tracking Research and Applications Symposium (ETRA) conference.
Andrew Duchowski is one on the leading authorities on eye tracking and gaze interaction working out of the College of Engineering and Science at Clemson University (South Carolina, U.S.) Andrew is involved in organizing the annual Eye Tracking Research and Applications Symposium (ETRA) conference. Eye Tracking Methodology: Theory and Practice, 2nd ed.
Eye Tracking Methodology: Theory and Practice, 2nd ed.


 The paper was presented at the annual International Conference for Intelligent Interfaces (IUI) that was held in Maspalomas, Gran Canaria between 13-16th January 2008.
The paper was presented at the annual International Conference for Intelligent Interfaces (IUI) that was held in Maspalomas, Gran Canaria between 13-16th January 2008.
 Upon fixation the button image displays an animated glow effect indicating the dwell process. The image above illustrates how the menu items pops out on the ellipse surface at the end of the dwell. Note that the ellipse grows in size during a 300ms period, exact timing is configurable by passing a parameter in the XAML design page.
Upon fixation the button image displays an animated glow effect indicating the dwell process. The image above illustrates how the menu items pops out on the ellipse surface at the end of the dwell. Note that the ellipse grows in size during a 300ms period, exact timing is configurable by passing a parameter in the XAML design page.

 The fish eye lens has been implemented commercially into the products of Idelix Software Inc. which has a set of demonstration available.
The fish eye lens has been implemented commercially into the products of Idelix Software Inc. which has a set of demonstration available.
 Much of the developments seen in the field of gaze interaction stems from the assistive technology field where users whom are unable to use regular computer interfaces are provided tools to empower their everyday life in a wide range of activities such as communication, entertainment, home control etc. For example they can use the eye to type words and sentences which then are synthetically translated into spoken language by software, thus enabling communication beyond blinking. A major improvement in the quality of life.
Much of the developments seen in the field of gaze interaction stems from the assistive technology field where users whom are unable to use regular computer interfaces are provided tools to empower their everyday life in a wide range of activities such as communication, entertainment, home control etc. For example they can use the eye to type words and sentences which then are synthetically translated into spoken language by software, thus enabling communication beyond blinking. A major improvement in the quality of life. "COGAIN (Communication by Gaze Interaction) integrates cutting-edge expertise on interface technologies for the benefit of users with disabilities. COGAIN belongs to the eInclusion strategic objective of IST. COGAIN focuses on improving the quality of life for those whose life is impaired by motor-control disorders, such as ALS or CP. COGAIN assistive technologies will empower the target group to communicate by using the capabilities they have and by offering compensation for capabilities that are deteriorating. The users will be able to use applications that help them to be in control of the environment, or achieve a completely new level of convenience and speed in gaze-based communication. Using the technology developed in the network, text can be created quickly by eye typing, and it can be rendered with the user's own voice. In addition to this, the network will provide entertainment applications for making the life of the users more enjoyable and more equal. COGAIN believes that assistive technologies serve best by providing applications that are both empowering and fun to use."
"COGAIN (Communication by Gaze Interaction) integrates cutting-edge expertise on interface technologies for the benefit of users with disabilities. COGAIN belongs to the eInclusion strategic objective of IST. COGAIN focuses on improving the quality of life for those whose life is impaired by motor-control disorders, such as ALS or CP. COGAIN assistive technologies will empower the target group to communicate by using the capabilities they have and by offering compensation for capabilities that are deteriorating. The users will be able to use applications that help them to be in control of the environment, or achieve a completely new level of convenience and speed in gaze-based communication. Using the technology developed in the network, text can be created quickly by eye typing, and it can be rendered with the user's own voice. In addition to this, the network will provide entertainment applications for making the life of the users more enjoyable and more equal. COGAIN believes that assistive technologies serve best by providing applications that are both empowering and fun to use." University of Tampere (UTA)
Coordinator
IT University of Copenhagen (ITU)
Vice Coordinator
Bispebjerg Hospital (BH)
Danish Centre for Assistive Technology (DC)
Risø National Laboratory (RISOE)
Danmarks Tekniske Universitet (DTU)
Technische Universität Dresden (TU Dresden)
Universität Koblenz-Landau (UNI KO-LD)
Universität zu Lübeck (UzL)
Hewlett Packard Italiana SRL (HP)
Politecnico di Torino (POLITO)
Tobii Technology (Tobii)
Västra Götalands Läns Landsting (Sahlgrenska University Hospital) (DART)
ACE Centre Advisory Trust Ltd (ACE)
The Chancellor, Masters and Scholars of the University of Cambridge (UCAM)
De Montfort University (DMU)
Loughborough University (LBORO)
Tokyo Institute of Technology (TIT)
Universität Zürich (UNIZH)
Universidad Publica de Navarra (UPNA)
Czech Technical University (CTU)
Metrovision (MV)
LC Technologies (LC)
EyeTech Digital systems (EYETECH)
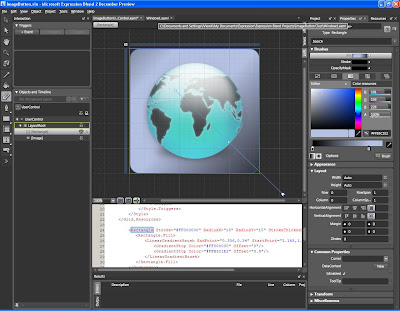
 Microsoft Expression Blend. Good companion for WPF and XAML development.
Microsoft Expression Blend. Good companion for WPF and XAML development.

 Notice the GlowColor and GlowSize attributes to manipulate the rendering of the effects.
Notice the GlowColor and GlowSize attributes to manipulate the rendering of the effects.
 Putting it all together in a nice looking interface, using the Glass Window style, it looks promising and a real improvement since yesterdays boring interface. Providing a small surrounding glow of giving the image focus upon fixation is much better than changing the whole button color. The examples here are perhaps somewhat less subtle than they should, just to demonstrated the effect.
Putting it all together in a nice looking interface, using the Glass Window style, it looks promising and a real improvement since yesterdays boring interface. Providing a small surrounding glow of giving the image focus upon fixation is much better than changing the whole button color. The examples here are perhaps somewhat less subtle than they should, just to demonstrated the effect.